WEBページ上に余白を作る「 padding 」と「 margin 」の違いが明確にわからず、使い分けが難しいですよね。
この記事では、CSS 初心者でも padding と margin の使い分けを理解できるように解説していきたいと思います。
この記事でわかることは以下のことです。
- padding、margin の違い
- padding、margin の使い分け
CSS で余白を作る padding、margin とは?
まずはじめに padding と margin にどんな枠割があるのか見ていきます。
CSS で padding(パディング)と margin(マージン)はプロパティの1つで、どちらも余白を作る役割があります。

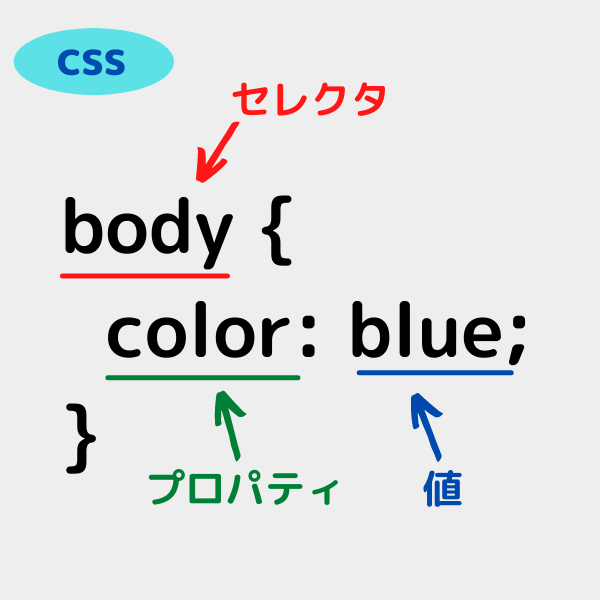
プロパティ(property)とは、セレクタで選んだ要素に色などを適用するスタイルの種類のことです。
図の例では、body というセレクタに color というプロパティを指定して、文字に青色を付けています。
CSS では様々なプロパティが用意されてて、
今回は、セレクタで選んだ要素に余白を作るスタイルとて、padding、または margin のプロパティを指定します。
padding、margin の指定方法の詳細な説明は別記事にまとめます。
padding と margin の違い
padding と margin の違いを理解するために、まずはボックスモデルをある程度理解しなければなりません。
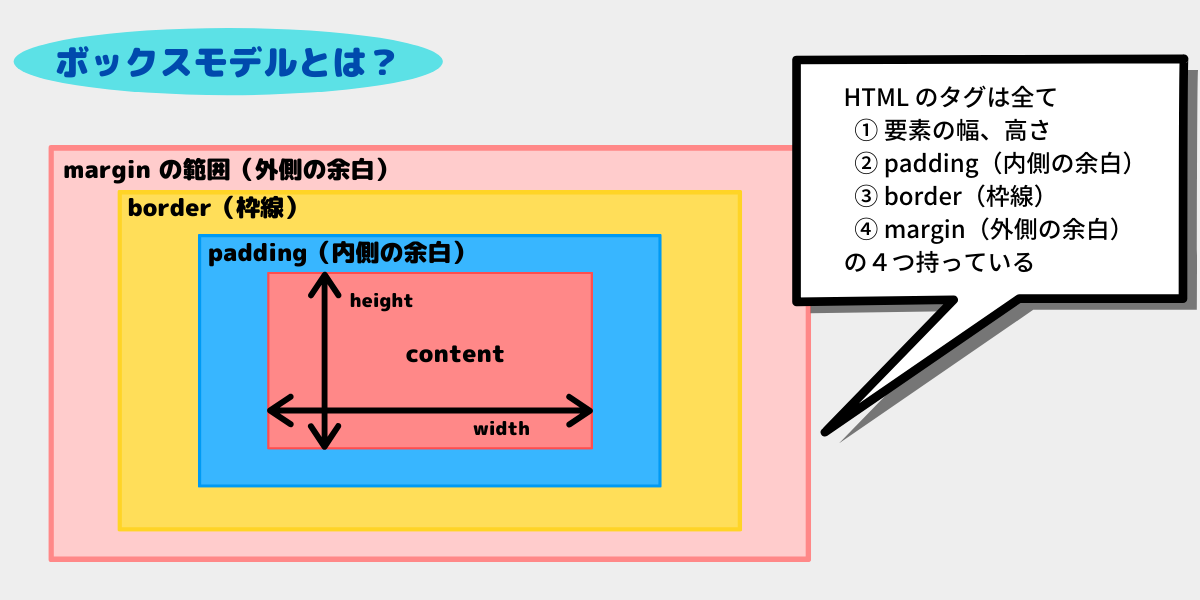
ボックスモデルとは要素が持つ「領域」のことです。言葉だけだは良く分からないと思うので、とりあえず以下の画像をみてください。
content(要素)
テキストや画像など、要素そのものの内容が表示される領域です。
この領域のサイズは width(幅) と height(高さ)プロパティで指定することができます。
padding
content と border の間にある余白の領域です。
要素の内側の余白を取るために使います。
border
padding の外側にある領域、いわゆる枠線です。
margin
ボックスの一番外側の余白の領域です。
このことから、padding と margin の違いは、余白を作る場所になります
- padding → 余白を border の内側に作る
- margin → 余白を border の外側に作る
padding と margin の使い分け
padding はどんな時に使う?
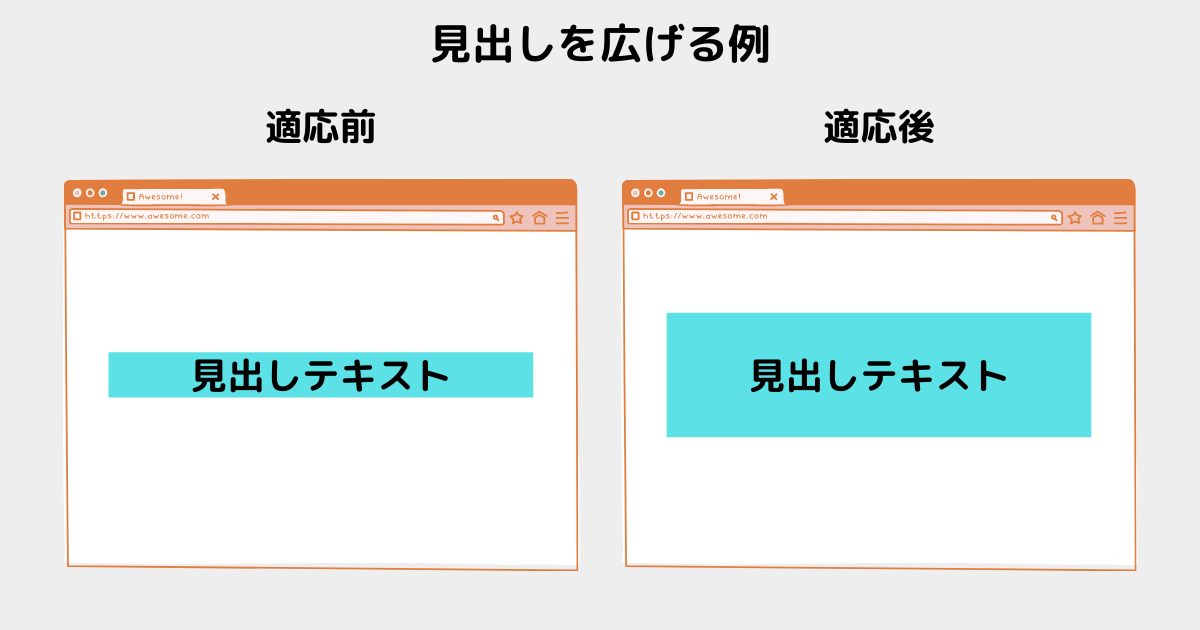
padding を使うタイミングは、要素の範囲を広げたい時です。

このように、要素の範囲を広げるとき(余白を border の内側に作りたい時)に、padding を使用します。
margin はどんな時に使う?
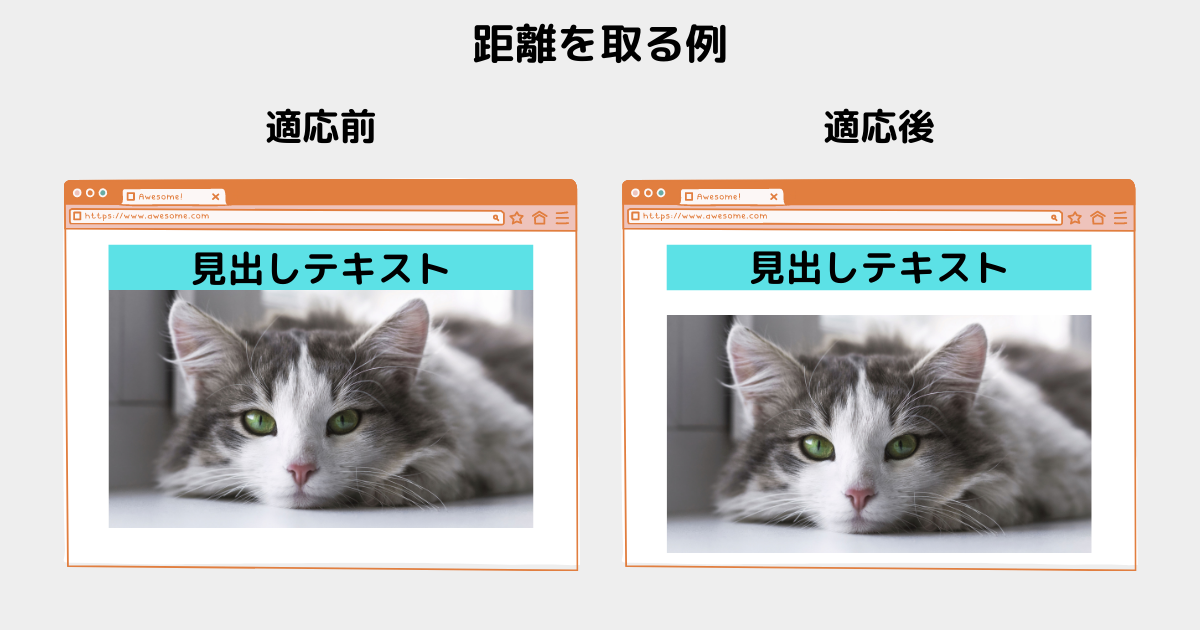
margin を使うタイミングは、別の要素との距離を取りたい時です。

別の要素と距離を取りたいという時(余白を border の外側に作りたい時)に、margin を使用します。
なぜ、他の要素と距離を取りたい時は margin を使うべきなのか?
上記画像の場合、margin ではなく padding で距離を取ろうとすると青色部分が猫の画像とくっついてしまいます。
背景色は padding の余白に対してもつくため、padding で他の要素との距離をとろうとすると後々書き直すことになってしまうことがあるからです。