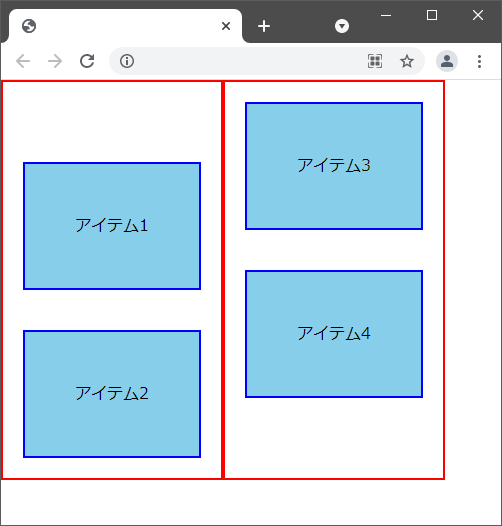
HTML/CSS の模写コーディングやデザインカンプからのコーディング練習を行っていると、たまに以下のようなレイアウトが出てきます。

上記図のような、2段組みレイアウトで段違いになっている場合でも Flexbox を使用してレイアウトを行うのですが、あまり理解できていない人も多いのではないでしょうか?
この記事では、上記レイアウトの作成方法を解説していきます。
- Flexbox のおさらい
- 段違いレイアウトの作成方法
Flexbox のおさらい
まずは、Flexbox のおさらいです。
詳しい Flexbox の使用方法は以下を参照してみてください。
-

-
参考【FlexBoxで簡単に横並び】を実現!定番プロパティやレイアウトを解説
「display: inline-block;」でブロック要素を横並びにできますが、それよりも簡単に横並びにできるFlexbox。 この記事では、Flexboxの基本的な使い方とよく使われているプロパ ...
続きを見る
さっそくコードを見ていきます。
親要素コンテナに対して、「display: flex;」の1行を入れるだけで横並びになります。
<body>
<div class="flex-container">
<div class="flex-item">子要素1</div>
<div class="flex-item">子要素2</div>
<div class="flex-item">子要素3</div>
</div>
</body>
/* 親要素(コンテナ) */
.flex-container {
display: flex;
}
/* 子要素(アイテム) */
.flex-item {
background-color: skyblue;
margin: 10px;
}

縦並びにする場合は、「flex-direction: column;」を使用します。
/* 親要素(コンテナ) */
.flex-container {
display: flex;
flex-direction: column;
}
/* 子要素(アイテム) */
.flex-item {
background-color: skyblue;
margin: 10px;
}

段違いレイアウトの作成方法
段違いレイアウトは、Flexbox を使用して、横並びと縦並びを組み合わせて作成します。
以下の図をみてください。

図のように赤枠部分を横並び、青枠部分を縦並びにします。
実際のコードは以下のようになります。
<div class="flex-row-container">
<div class="flex-column-container">
<div class="flex-item item1">アイテム1</div>
<div class="flex-item item2">アイテム2</div>
</div>
<div class="flex-column-container">
<div class="flex-item item3">アイテム3</div>
<div class="flex-item item4">アイテム4</div>
</div>
</div>
.flex-row-container {
display: flex;
}
.flex-column-container {
display: flex;
flex-direction: column;
border: 2px solid red;
}
.flex-item {
background-color: skyblue;
margin: 20px;
padding: 50px;
border: 2px solid blue;
}
赤枠部分を横並びにするために「flex-row-container」クラスに「display: flex;」を指定しています。
次に、「flex-column-container」クラスに「flex-direction: column;」を指定します。
そうすることで、赤枠部分の中の子要素アイテム(青枠部分)を縦並びにします。
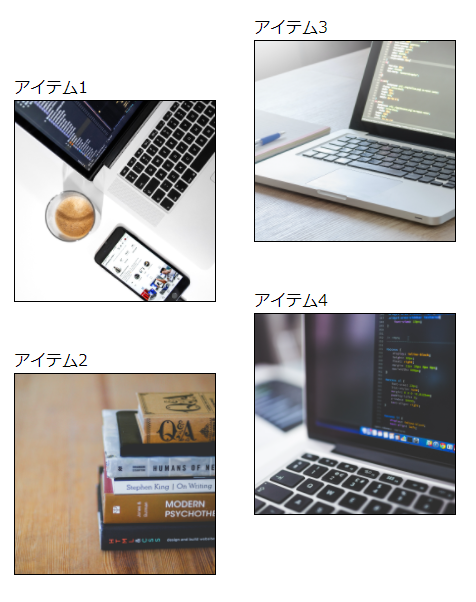
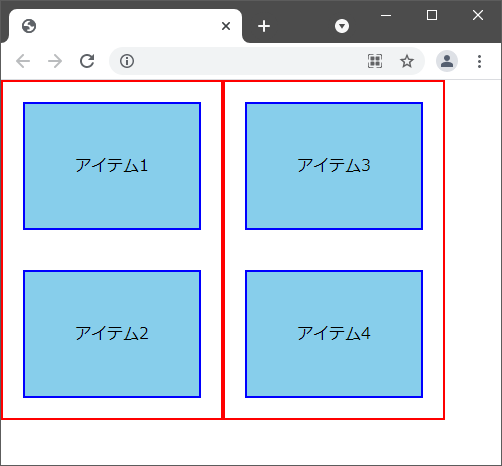
そして、上記コードでは以下のような2段組みレイアウトになります。

さらに、段違いレイアウトにするため、最初の子要素アイテムだけ上側の margin を設定します。
.item1 {
margin-top: 80px;
}
そうすると、以下のような段違いレイアウトになります。

まとめ
段違いレイアウトは、Flexbox の横並びと縦並びを組み合わせて使用します。
Flexbox をきちんと理解していれば、難なくとレイアウト作成できるでしょう。
- Flexbox の横並びと縦並びを組み合わせて、段違いレイアウトを作成する
- 段違いにするために、最初のアイテムだけマージンを設定する