WEB ページ上に余白を作る「padding」と「margin」。
それぞれの違いや、どちらを使えば良いか分からず、なんとなく使っている方も多いのではないでしょうか?また、理解しているつもりでも、実際に使用してみると padding、margin が効かなくて上手くいかない場合もあると思います。
私も、CSS 学習し始めのころは、余白がうまく作れずにハマった時があります。
この記事では、CSS 初心者でも padding と margin を使った余白の作り方をわかりやすく解説していきます。
この記事でわかることは以下のことです。
- padding、margin の違い
- padding、margin を使った余白の作り方
- 余白指定が効かない場合の対処方法
CSS で余白を作る padding、margin とは?
まずはじめに padding と margin にどんな枠割があるのか見ていきます。
CSS で padding(パディング)と margin(マージン)はプロパティの1つで、どちらも余白を作る役割があります。

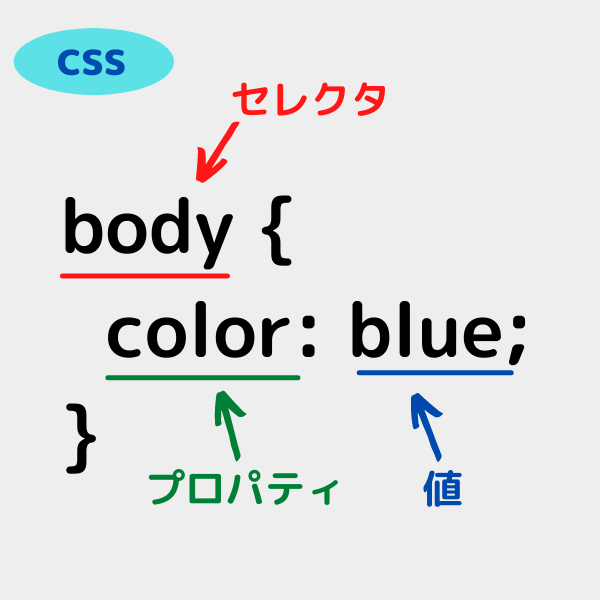
プロパティ(property)とは、セレクタで選んだ要素に色などを適用するスタイルの種類のことです。
図の例では、body というセレクタに color というプロパティを指定して、文字に青色を付けています。
CSS では様々なプロパティが用意されていて、今回は、セレクタで選んだ要素に余白を作るスタイルとて、padding、または margin のプロパティを指定します。
padding と margin の違い
padding と margin の違いを理解するために、まずはボックスモデルをある程度理解しなければなりません。
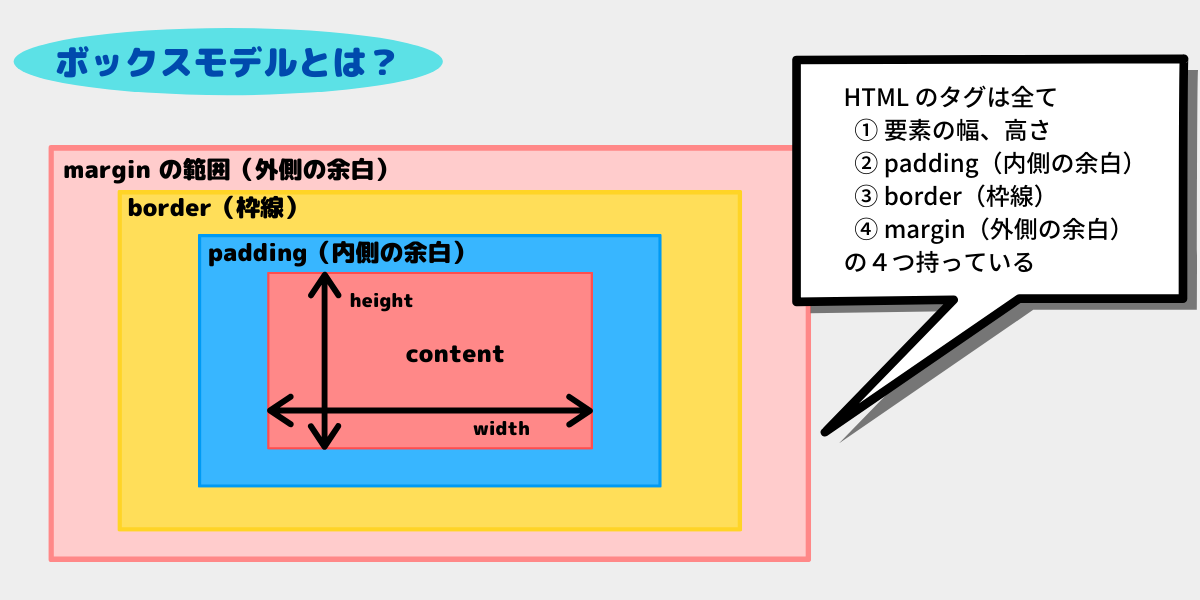
ボックスモデルとは要素が持つ「領域」のことです。言葉だけだは良く分からないと思うので、とりあえず以下の画像をみてください。

content(要素)
テキストや画像など、要素そのものの内容が表示される領域です。
この領域のサイズは width(幅) と height(高さ)プロパティで指定することができます。
padding
content と border の間にある余白の領域です。
要素の内側の余白を取るために使います。
border
padding の外側にある領域、いわゆる枠線です。
margin
ボックスの一番外側の余白の領域です。
このことから、padding と margin の違いは、余白を作る場所になります。
- padding → 余白を border の内側に作る
- margin → 余白を border の外側に作る
padding、margin、border の覚え方
padding、margin、border は荷物を送るときの箱をイメージすると覚えやすいし、理解しやすいです。
padding(パディング)= 詰め物
宅配便で荷物を送るときに箱の中に入れたものが輸送中に動いて壊れない様に、隙間に詰める綿や新聞紙、プチプチなんかを入れますが、その詰め物と同じです。
padding は箱の内側で、箱と箱の中に入れた本体の間がどれくらいか?ということになります。
margin(マージン)= 余白、余裕
テーブルの上に箱があるとして、箱の周囲にある空間(テーブル上の箱以外の部分)のことです。 margin は箱の外側で、箱とそれ以外の間がどのくらいか?ということになります。
border(ボーダー)= 境界、国境、外枠
何かと何かの境目を意味します。border は箱の外側と内側の境界にあるもので、つまり箱そのものです。
箱そのものの厚みがどれくらいあるか?ということになります。
padding、margin の書き方
ここから、実際にコードを見ながら余白の指定方法を学んでいきます。今回は、以下のサンプルコードを参考に説明していきます。
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<div class="box-1">
テキスト1
</div>
<div class="box-2">
テキスト2
</div>
</body>
</html>
.box-1 {
background-color: red;
border: 5px solid black;
color: white;
text-align: center;
width: 200px;
}
.box-2 {
background-color: green;
border: 5px solid blue;
color: white;
text-align: center;
width: 200px;
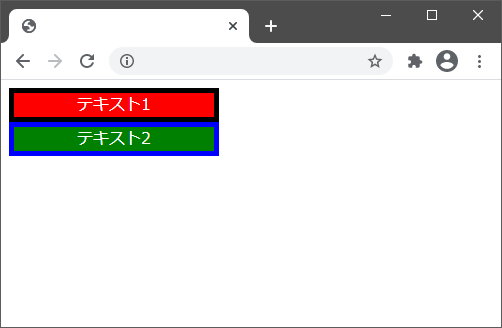
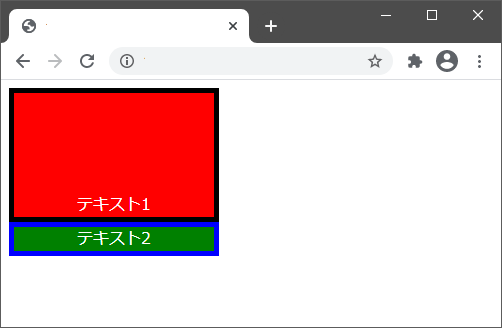
}上記コードでは、以下の画像のように表示されます。

1つめの div (box-1)の方は border が黒色、2つめの div (box-2) の方は border が青色です。今は margin が設定されていないため、2つの div がくっついています。 また、padding も設定されていないため、div の中のテキストの上下にも余白がありません
paddng で内側の余白を作る
padding で内側の余白は上下左右の4方向付けられます。
- padding-top(上の内側余白)
- padding-right(右の内側余白)
- padding-bottom(下の内側余白)
- padding-left(左の内側余白)
例えば、サンプルコードの div (box-1) に上の内側余白を 100px 指定する padding-top:100px; を追加してみます。
.box-1 {
background-color: red;
border: 5px solid black;
color: white;
text-align: center;
width: 200px;
padding-top: 100px;
}
.box-2 {
background-color: green;
border: 5px solid blue;
color: white;
text-align: center;
width: 200px;
}反映させると、以下のような画像になり、div (box-1) の上の内側余白が広がっているのがわかると思います。

marginで外側の余白を作る
margin も、padding 同様に上下左右の4方向付けられます。
- margin-top(上の外側余白)
- margin-right(右の外側余白)
- margin-bottom(下の外側余白)
- margin-left(左の外側余白)
例えば、サンプルコードの div (box-1) に下の外側余白 100px 指定する margin-bottom:100px; を追加してみます。
.box-1 {
background-color: red;
border: 5px solid black;
color: white;
text-align: center;
width: 200px;
margin-bottom: 100px;
}
.box-2 {
background-color: green;
border: 5px solid blue;
color: white;
text-align: center;
width: 200px;
}
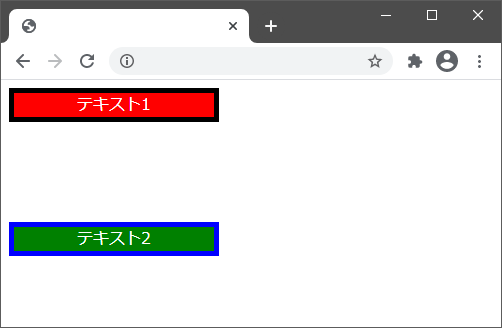
反映させると、以下のような画像になり、div (box-1) の下の外側余白が広がり、div (box-2) と距離ができたのがわかると思います。

ショートハンドで指定をまとめる
上下左右につける際に「padding-top」「padding-right」「padding-left」「padding-bottom」と全部書くのはめんどくさいです。
そのために、まとめて書く方法もあります。
全方向同じ指定(1つの値を指定)
padding: 5px;
/* 以下と同じ指定になる */
padding-top: 5px;
padding-right: 5px;
padding-bottom: 5px;
padding-left: 5px;
上下 左右(2つの値を指定)
padding: 5px 10px;
/* 以下と同じ指定になる */
padding-top: 5px;
padding-right: 10px;
padding-bottom: 5px;
padding-left: 10px;
上 左右 下(3つの値を指定)
padding: 5px 10px 15px;
/* 以下と同じ指定になる */
padding-top: 5px;
padding-right: 10px;
padding-bottom: 15px;
padding-left: 10px;
上 右 下 左(4つの値を指定)
padding: 5px 10px 15px 20px;
/* 以下と同じ指定になる */
padding-top: 5px;
padding-right: 10px;
padding-bottom: 15px;
padding-left: 20px;
margin も、padding 同様に同じルールでショートハンドを書くことができます。
padding、margin の使い分け
ここまでで、padding と margin の書き方を見てきました。ただ実際に使おうとすると、その使い分けに迷う時があります。 使い分けに関しては以下の記事にまとめてあります。
-

-
参考CSS【paddingとmarginの使い分け】余白の作り方の解説
WEBページ上に余白を作る「 padding 」と「 margin 」の違いが明確にわからず、使い分けが難しいですよね。 この記事では、CSS 初心者でも padding と margin の使い分け ...
続きを見る
padding、margin が効かない原因と対処方法
実際にコードを書いていると、padding、margin 指定の余白が上手く作れないときがあります。 その場合の原因と対処方法を見ていきます。
padding が効かない
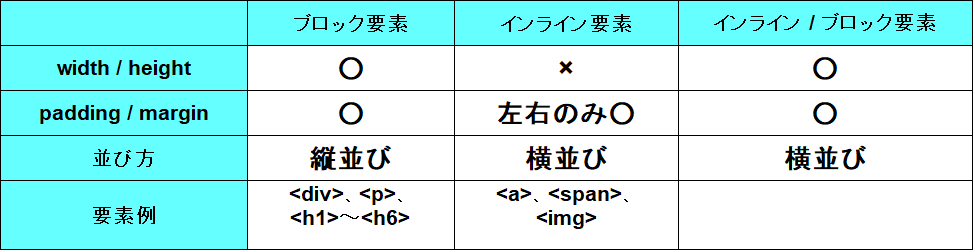
要素には、以下の種類と特性があります。

上記表のようにインライン要素には注意が必要で、padding が効かないときは「インライン要素に指定してないか」ということをまず確認してください。 ブロック要素は箱のようなイメージですが、インライン要素は線のようなイメージで要素同士が横並びとなります。 たとえば、<a> タグや <span> タグ、<img> タグがインライン要素になります。
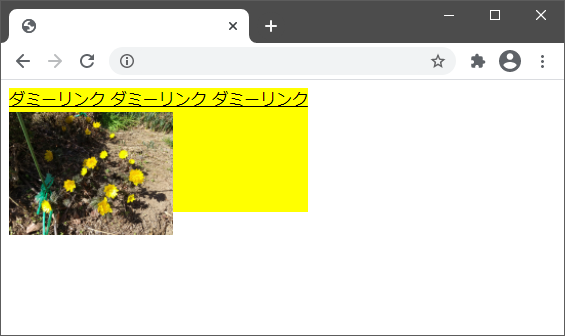
padding は、インライン要素に対して上下左右の余白を指定することはできますが、 上下の padding 指定は、上下にある他のボックスの領域にはみ出してしまい、見た目上では余白がつきません。 以下の画像では、<a> タグに padding-bottom を指定しています。 background-color は padding で広げた部分にも付くので、background-color で指定した黄色部分に <img> タグが重なってしまっています。

それでも <a> タグや <span> タグは使う頻度が高いので padding や margin が上下に適用できないと不便な時があります。
その場合は、インライン要素に対して「display: block」or「display: inline-block」を適用し、ブロック要素、またはインラインブロック要素にしてしまいます。 そうすることで、正しく padding での上下左右での余白がきちんと作成できるようになります。
margin が効かない
margin が効かない原因として「margin の相殺」があります。
「margin の相殺」とは、上下で隣り合った margin の値が差し引きされるということです。 これは margin が複数並ぶと、その中で1つしか使われないからです。

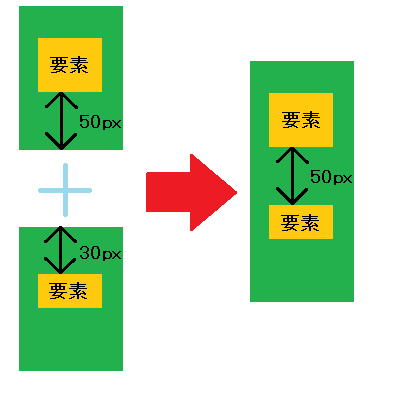
上記例では、それぞれの要素に margin-bottom: 50px と margin-top: 30px 指定していますが、結果として要素間は 50px しか離れません。
これは、上下に隣合ったボックスの top と bottom にそれぞれ margin の値を指定すると、各値の合計値分の margin が適用されず、各値のうち大きい方の数値が適用されます。 これが「margin の相殺」です。
margin が効いてないと感じた時は、「margin の相殺」が起こっていないか確認してください。 「margin の相殺」を避けるために、margin の指定は上だけ、もしくは、下だけの一方向に行うことをお勧めします。 ちなみに、横並びで隣り合った左右の margin の場合は、「margin の相殺」は行われません。
padding、margin のまとめ
最後に、おさらいです。- padding は要素の内側、margin は要素の外側の余白
- 上下左右の余白は、まとめて指定することができる
- padding が効かない時は「要素の種類」を確認する
- margin が効かない時は「margin の相殺」を確認する