Webサイトを作るために必ず理解しないといけないブロック要素、インライン要素。その違いを正しく理解していないと、Webサイト作成時に幅や高さ、余白指定がうまくいかないときがあります。
今回は、その2つの違いなどを見比べながら、わかりやすく解説していきます。
今回の記事でわかることは以下です。
- ブロック要素の特徴
- インライン要素の特徴
- ブロック要素、インライン要素の違い
ブロック要素の特徴
ブロック要素は、名前の通りかたまりのイメージで、箱のような使い方をします。
見出し、段落、表など、文書を構成する基本となる物がブロック要素となり、代表的なブロック要素と特徴は以下になります。
代表的なブロック要素
- div
- h1 ~ h6
- p
- ul、ol、li
- dl、dt、dd
- table
ブロック要素の特徴
- 縦並び
- 幅、高さが指定できる
- 余白(padding、margin)が指定できる
これから、ブロック要素の特徴をより詳しく説明していきます。
縦並び
ブロック要素の1番の特徴は、要素が横までいっぱいに広がり、縦にならんでいきます。
理由としては、タグのあとに改行が入るからです。
では、実際にコードを見ていきます。
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<p class="block1">ブロック要素1</p>
<p class="block2">ブロック要素2</p>
<p class="block3">ブロック要素3</p>
</body></html>
* {
padding: 0;
margin: 0;
}
.block1 {
background-color: red;
}
.block2 {
background-color: yellow;
}
.block3 {
background-color: blue;
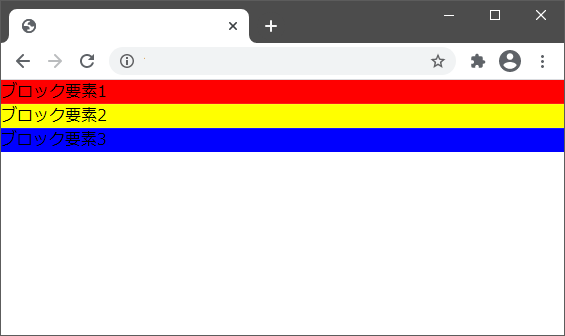
}上記コードでは以下のような表示になります。

このように、要素が横いっぱいに広がり、そして、要素の前後に改行が入るため、縦に並んでいきます。
幅、高さが指定できる
ブロック要素には、幅(width)と高さ(height)が指定できます。
.block1 {
background-color: red;
width: 100px;
height: 100px;
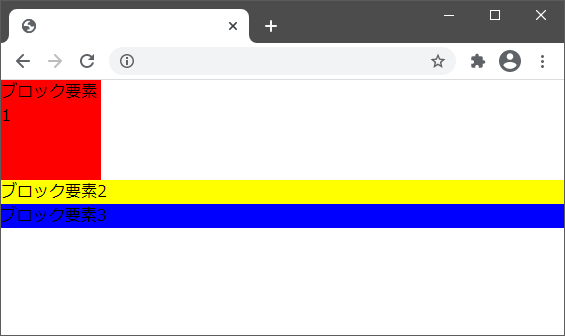
}1つ目の p タグに幅と高さをそれぞれ 100px を指定すると、以下のようにまります。

1つ目の p タグだけが幅と高さが 100px になり、正方形になりました。
このように、幅と高さが指定できていることがわかると思います。
余白(padding、margin)が指定できる
ブロック要素には、余白(padding、margin)が指定できます。
.block1 {
background-color: red;
padding: 10px;
margin: 10px;
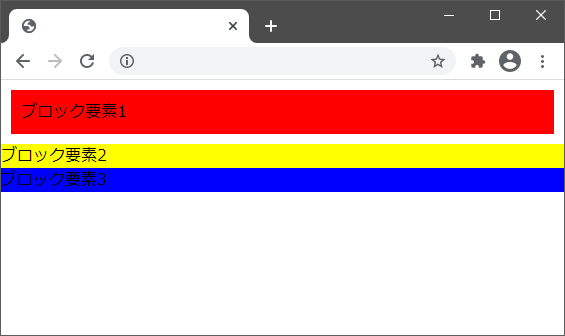
}1つ目の p タグに、padding、margin をそれぞれ 10px 指定すると、以下のようになります。

1つ目の p タグだけが内側余白(padding)と外側余白(maring)ができたのがわかります。
インライン要素の特徴
ブロック要素はかたまりのイメージでしたが、インライン要素は名前にラインが入っているように線のイメージです。
そして、インライン(ラインの中)なので、行の中の一部ということになり、文章の一部として扱われます。
代表的なインライン要素と特徴は以下になります。
代表的なインライン要素
- a
- span
- b
- img
- label
- input
- select
- textarea
インライン要素の特徴
- 横並び
- 幅、高さが指定できない
- margin を使用した上下の余白指定ができない
- padding を使用した上下の余白指定ができるが、前後の要素と重なってしまう
これから、インライン要素の特徴をより詳しく説明していきます。
横並び
インライン要素の1番の特徴は、要素が横に並んでいきます。ブロック要素とは違って改行が入りません。
では、実際にコードを見ていきます。
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<span id="text1">spanタグ</span>
<a href="">aタグ</a>
<b>bタグ</b>
<p class="block1">ブロック要素1</p>
<p class="block2">ブロック要素2</p>
<p class="block3">ブロック要素3</p>
</body>
</html>
* {
padding: 0;
margin: 0;
}
span {
background-color: orange;
}
a {
background-color: greenyellow;
}
b {
background-color: mediumpurple;
}
.block1 {
background-color: red;
}
.block2 {
background-color: yellow;
}
.block3 {
background-color: blue;
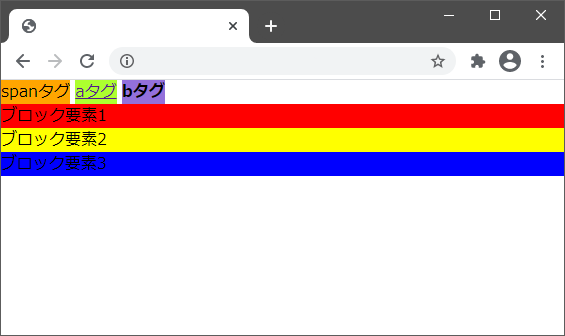
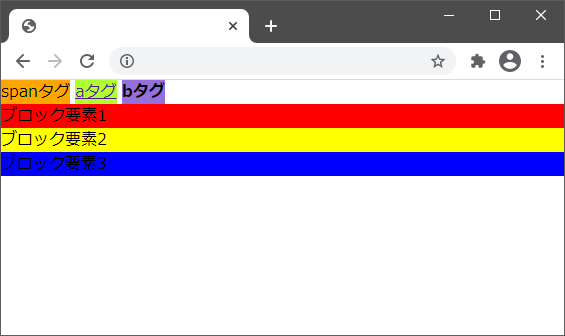
}上記コードでは、以下のような表示になります。

このようにブロック要素とは異なり、インライン要素は横に並んでいます。
また、ブロック要素は横幅いっぱいまで広がっていましたが、インライン要素の横幅は中身の文字列(表示する内容)によって決まっています。
幅、高さが指定できない
インライン要素は、幅、高さの指定ができません。
百聞は一見にしかずということで、実際に width、height を指定してみます。
span {
background-color: red;
width: 200px;
height: 200px;
}span タグに対して、幅(width)、高さ(height)を指定していますが、図のように全くかわりません。
このように、インライン要素には幅と高さが指定できません。

margin を使用した上下の余白指定ができない
インライン要素では、margin での上下余白指定ができません。
span タグに margin を入れています。
span {
background-color: orange;
margin: 100px;
}
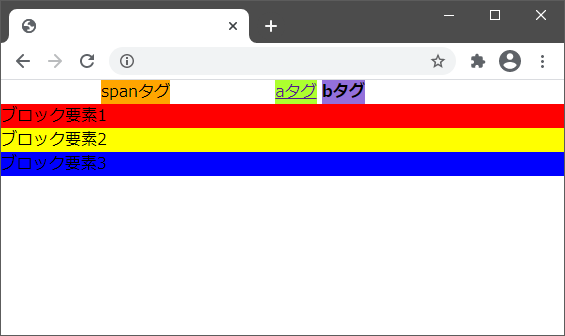
span タグに margin: 100px を指定しているので、上下左右に 100px 余白ができそうですが、実際は左右だけ余白ができて、上下の余白はできていません。
このように、インライン要素では、margin での上下余白指定はできないようになっています。
padding を使用した上下の余白指定ができるが、前後の要素と重なってしまう
今度は、span タグに padding を指定してみます。
span {
background-color: orange;
padding: 100px;
}
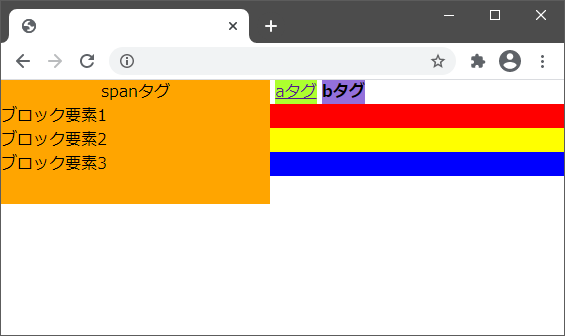
このように、padding を指定した場合は、上下余白はできるものの、他の要素と重なってしまいます。
ブロック要素とインライン要素の違い
最後に、ブロック要素とインライン要素の特徴をまとめておきます。
Web サイトを作成するときの基本的な知識になりますので、理解しておきましょう。
| ブロック要素 | インライン要素 | |
| 並び方 | 縦並び | 横並び |
| 幅、高さ | 指定できる | 指定できない |
| margin | 指定できる | 左右は指定できる上下は指定できない |
| padding | 指定できる | 指定できる上下指定は他の要素と重なってしまう |
