HTML、CSS を学習していると「ブロック要素でも横並びにするにはどうするればいい?」「インライン要素の幅と高さを指定したいけど、どうやる?」などといった疑問がでてくると思います。
今回の記事は、そんな悩みを解決できるインラインブロック要素の特徴などを解説していきます。
今回の記事でわかることは以下です。
- インラインブロック要素の特徴
- インラインブロック要素の使いどころ
- インラインブロック要素のハマりポイント
インラインブロック要素の特徴
インラインブロック要素は、ブロック要素とインライン要素の中間のような物で、ざっくりと言えば要素の並び方はインライン的で、要素の中身はブロック的な特徴を持ちます。
また、インラインブロック要素は、対応した HTML タグはありません。使いたいときに CSS で指定する必要があります。
インラインブロック要素の特徴
- 横並び(インライン要素と同じ)
- 幅、高さが指定できる(ブロック要素と同じ)
- 余白(padding、margin)が指定できる(ブロック要素と同じ)
これから、インラインブロック要素の特徴をより詳しく説明していきます。
横並び
インラインブロック要素の1番の特徴は、インライン要素と同様に横並びになることです。
では、実際にコードを見ていきます。
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<p class="p1">テキスト1</p>
<p class="p2">テキスト2</p>
<p class="p3">テキスト3</p>
</body>
</html>* {
padding: 0;
margin: 0;
}
.p1 {
display: inline-block;
background-color: red;
}
.p2 {
display: inline-block;
background-color: yellow;
}
.p3 {
display: inline-block;
background-color: blue;
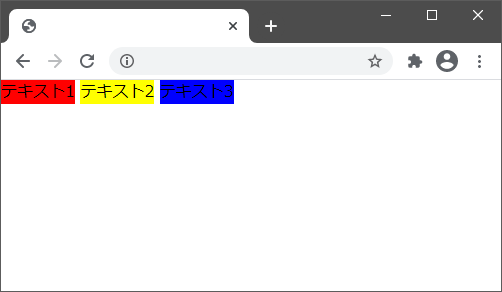
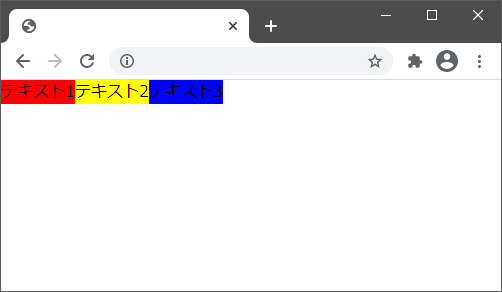
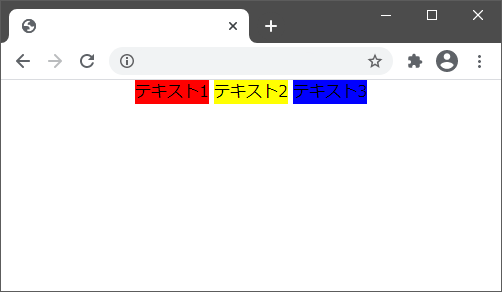
}上記コードでは、以下のような表示になります。

p タグは本来ブロック要素で縦並びになるはずですが、「display: inline-block;」を指定することで、インラインブロック要素にしています。
インラインブロック要素になると、インライン要素と同様に改行が入らず、横に並んでいきます。
幅、高さが指定できる
インラインブロック要素には、幅(width)と高さ(height)が指定できます。
.p1 {
display: inline-block;
background-color: red;
width: 150px;
height: 150px;
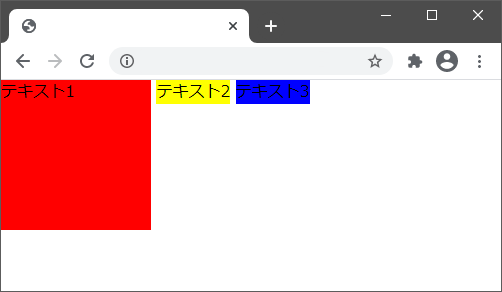
}1つ目の p タグに幅と高さをそれぞれ 150px を指定すると、以下のようになります。

1つ目の p タグだけが幅と高さが 150px になり、正方形になりました。
このように、ブロック要素と同様に、インラインブロック要素では幅と高さが指定できていることがわかると思います。
余白(padding、margin)が指定できる
インラインブロック要素には、余白(padding、margin)が指定できます。
.p1 {
display: inline-block;
background-color: red;
padding: 20px;
margin: 20px;
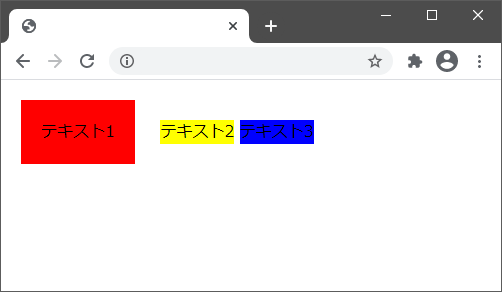
}1つ目の p タグに、padding、margin をそれぞれ 20px 指定すると、以下のようになります。

1つ目の p タグに内側余白(padding)と外側余白(maring)ができたのがわかります。
ただ、2つ目、3つ目の p タグの位置も変わってしまっています。
これは、デフォルト動作の vertical-align: baseline; が適応されている状態のため、p タグのテキストが親要素 body の baseline に揃っています。
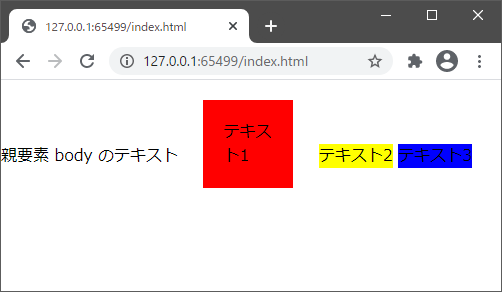
試しに親要素 body にテキストを入れてみます。
また、分かりやすいように、1つ目の p タグの幅を狭めてテキストが2行になるようにしています。
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="styles.css">
</head>
<body>
親要素 body のテキスト
<p class="p1">テキスト1</p>
<p class="p2">テキスト2</p>
<p class="p3">テキスト3</p>
</body></html>* {
padding: 0;
margin: 0;
}
.p1 {
display: inline-block;
background-color: red;
padding: 20px;
margin: 20px;
width: 50px;
}
.p2 {
display: inline-block;
background-color: yellow;
}
.p3 {
display: inline-block;
background-color: blue;
}
このように、親要素 body の baseline と揃っていることが分かると思います。
インラインブロック要素の使いどころ
基本的に Web ページは、ブロック要素とインライン要素で構成されます。
では、このインラインブロック要素はどこで使うのでしょうか?
グローバルメニュー
横並びで、幅、高さ、余白を指定したい個所にインラインブロック要素が使用されます。
良く使用させるのはグローバルメニュー部分です。
以下のコードで、簡単にメニューバーを作ってみます。
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<header>
<ul>
<li>HOME</li>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ul>
</header>
</body></html>* {
padding: 0;
margin: 0;
}
header {
text-align: center;
}
ul li {
display: inline-block;
background-color: skyblue;
padding: 10px 30px;
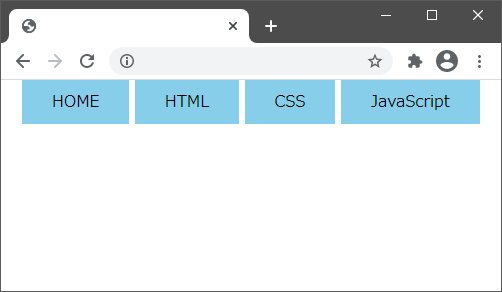
}上記コードで、以下のようなメニューバーが作れます。

これを、ブロック要素(display: block;)でやろうとすると、1つ1つのボタンの間に改行が入ってしまい、「float: left」などの複雑なプロパティで対応する必要があります。
また、これをインライン要素(display: inline;)でやろうとすると、幅、高さ、余白を自由に指定できません。
そこでインラインブロック(display: inline-block;)を使用するわけです。
ヘッダー

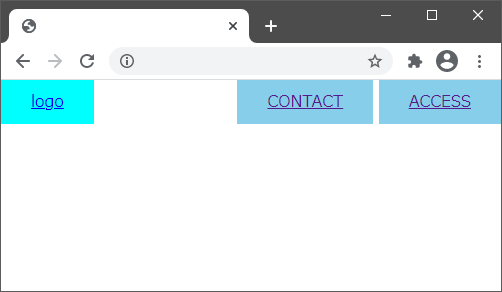
よくあるこのようなヘッダーのレイアウトも、インラインブロックでできます。
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<header>
<a href="#" class="logo">logo</a>
<ul>
<li>CONTACT</li>
<li>ACCESS</li>
</ul>
</header>
</body></html>* {
padding: 0;
margin: 0;
}
header {
text-align: right;
}
.logo {
position: absolute;
left: 0;
background: aqua;
padding: 10px 30px;
}
ul li {
display: inline-block;
background-color: skyblue;
padding: 10px 30px;
}親要素に「text-align: right;」を指定し、ロゴだけを「position: absolute;」で左側に指定することで、ロゴ以外を右側に寄せています。
子要素に「display: inline-block;」を指定してインラインブロック要素にします。
インラインブロック要素のハマりポイント
横並びで隙間ができる
「display: inline-block;」の指定を行うだけでは、横並びの要素の間に隙間ができてしまいます。
これはバグではなく、inline-block の仕様です。
解決方法を2つ紹介しておきます。
HTMLで改行をいれない
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<p class="p1">テキスト1</p><p class="p2">テキスト2</p><p class="p3">テキスト3</p>
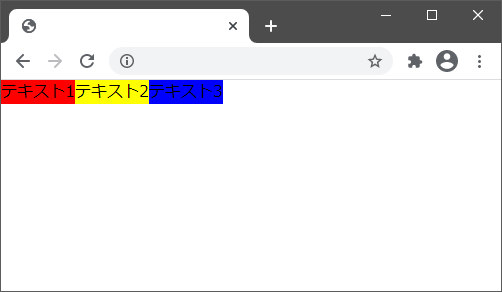
</body>上記コードのように、「display: inline-block;」を指定している p タグに改行を入れずに書くと、以下の図のように隙間がなくなります。
ただ、ソースコードが見づらくなってしまうのが欠点です。

親要素に「font-size: 0;」を指定する
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<p class="p1">テキスト1</p>
<p class="p2">テキスト2</p>
<p class="p3">テキスト3</p>
</body>* {
padding: 0;
margin: 0;
}
body {
font-size: 0px;
}
.p1 {
display: inline-block;
background-color: red;
font-size: 16px;
}
.p2 {
display: inline-block;
background-color: yellow;
font-size: 16px;
}
.p3 {
display: inline-block;
background-color: blue;
font-size: 16px;
}p タグの親要素 body に「font-size: 0;」を指定します。
子要素にも、それぞれ「font-size: 16px」を指定すると、以下の図のようになります。

「display: inline-block;」にしている要素間の隙間は無くなりますが、親要素、子要素に font-size を指定する必要があります。
中央寄せできない
よくある中央寄せできない時の間違いの例を2つ挙げておきます。
inline-block に「margin: 0 auto;」は効かない
「きちんと width を指定しているのに、「margin: 0 auto;」が効いてない?」とハマったことはないでしょうか?
これは「inline-block」は数値を使った指定はできても、「margin: 0 auto;」を使った中央寄せはできないためです。
親のブロック要素に「text-align: center;」を指定していない
「display: inline-block;」を指定している要素に対して「text-align: center;」を指定しても効きません。
「text-align: center;」は「親のブロック要素」に指定する必要があります。
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<p class="p1">テキスト1</p>
<p class="p2">テキスト2</p>
<p class="p3">テキスト3</p>
</body>* {
padding: 0;
margin: 0;
}
body {
text-align: center;
}
.p1 {
display: inline-block;
background-color: red;
}
.p2 {
display: inline-block;
background-color: yellow;
}
.p3 {
display: inline-block;
background-color: blue;
}上記コードのように、「display: inline-block;」を指定している p タグではなく、「親のブロック要素」である body タグに「text-align: center;」を指定してあげると、中央寄せになります。

まとめ
最後にまとめておきます。
インラインブロック要素の特徴
- 横並び(インライン要素と同じ)
- 幅、高さが指定できる(ブロック要素と同じ)
- 余白(padding、margin)が指定できる(ブロック要素と同じ)
インラインブロック要素の使いどころ
- グローバルメニュー
- ヘッダー
インラインブロック要素のハマりポイント
- 要素間の隙間をなくすために、HTMLで改行しない、または親要素に「font-size: 0」を指定する
- 中央寄せするために、親のブロック要素に「text-align: center;」を指定する
