CSS学習し始めの頃、レスポンシブ対応でウィンドウサイズを変えた際にアスペクト比(縦横比)が崩れ、正しいレイアウトが出来ずにハマった方は多いのではないでしょうか?
この記事では、レスポンシブ対応で必要になるアスペクト比の固定方法を丁寧に解説していきます。
この記事でわかることは以下の通りです。
- アスペクト比とは?
- アスペクト比の固定方法
アスペクト比とは?
アスペクト比(縦横比)は、画面や画像の横と縦の長さの比率のことを言います。
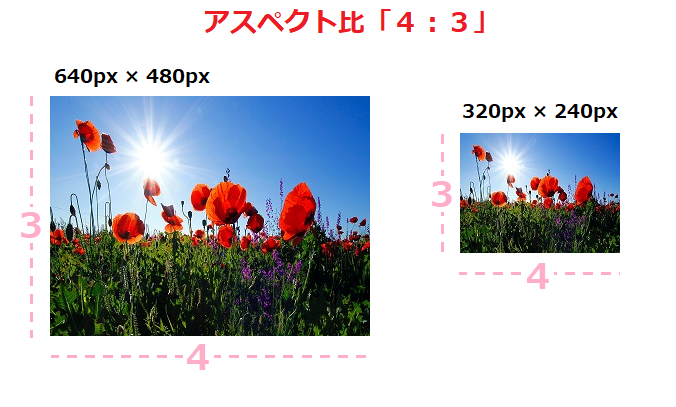
一般的には「横の比率:縦の比率」と表記し、横が640px、縦が480pxの画像の場合のアスペクト比は「4:3」と表します。

上記の写真画像はどちらも「4:3」のアスペクト比です。
Webサイトのレスポンシブ対応する際に、このアスペクト比を意識したコーディングが必要になる場合があります。
アスペクト比の固定方法
Webサイトのレスポンシブ対応で、CSS要素のアスペクト比を固定したい場合があります。
その場合に必要になるアスペクト比の固定方法は、以下の3つあります。
- aspect-ratioプロパティを使用する
- 「height: auto;」を使用する
- padding-topプロパティと疑似要素beforeを使用する
上記3つの方法について、1つずつ解説していきます。
aspect-ratioプロパティを使用する
aspect-ratioプロパティを使用することで、任意の要素にアスペクト比を設定することができます。
さっそくコードを見ていきます。
<body>
<div class="aspect-ratio-block">
<p>Sample text</p>
</div>
</body>.aspect-ratio-block {
background: #ccc;
width: 50%;
aspect-ratio: 5 / 3;
}上記コードでは以下の動画のようになります。ウィンドウ幅を変えても、アスペクト比が固定されているのがわかると思います。
aspect-ratioプロパティはアスペクト比を指定するだけなので、簡単にアスペクト比を設定できてしまいます。
上記コードでは、「aspect-ratio: 5 / 3;」と指定しているため、アスペクト比は「5:3」になっています。
また、div要素は明示的にheightプロパティで高さを指定していない場合は、divの内部要素によって自動的に高さが変わります。ところが、aspect-ratioプロパティを指定することで、div要素はアスペクト比を保った高さになります。
aspect-ratioプロパティは2021年頭にできたばかりなので、対応していないブラウザもあります。
使用する場合は、各ブラウザのサポート状況を確認した方が良いでしょう。
https://caniuse.com/?search=aspect-ratio
※2022年5月時点で、主要ブラウザは全てサポートされています(IEは未対応)
iframeタグ
aspect-ratioは、iframeタグにも使用できます。
<iframe src="https://bit.ly/3MKmnpS"></iframe>
iframe {
aspect-ratio: 16 / 9;
width: 100%;
height: 100%;
border: none;
}iframeに対してaspect-ratioプロパティを設定します。
幅と高さはアスペクト比に従ってほしいため、100%を指定します。
すると、以下の動画のようになります。
aspect-ratioプロパティは任意の要素に設定できるので便利です。
「height: auto;」を使用する
img要素の画像の場合は、「height: auto;」を指定することで簡単にアスペクト比を固定にすることができます。
<body>
<img src="https://bit.ly/3j68Uez" />
</body>img {
width: 50vw;
height: auto;
}「height: auto;」を指定することで、自動的に中身の要素の高さに合わせてくれます。
その性質を利用して、アスペクト比を固定しているわけです。
heightプロパティの初期値は「auto」のため、widthを指定するだけでも問題ありません。
また、「height: auto;」でのアスペクト比固定は、divなどのブロック要素に対しては有効ではないので注意してください。
padding-topプロパティと疑似要素beforeを使用する
divなどのブロック要素をアスペクト比固定するためには、padding-topプロパティと疑似要素beforeを使用します。
aspect-ratioプロパティを使用する方法と比べると、padding-topプロパティの方はやや手間なので、こちらの方法はあまりおすすめしません。
では、さっそく、コードを見ていきます。
<body>
<div class="aspect-ratio-block">
<p>Sample text</p>
</div>
</body>.aspect-ratio-block {
background: #ccc;
width: 50%;
}
.aspect-ratio-block::before {
content: '';
display: block;
padding-top: 60%;
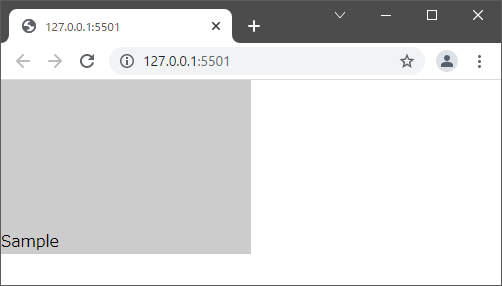
}上記コードでは、以下の図のようになります。

これは、paddingプロパティをパーセント指定した時は横幅を基準として生成されるという性質を利用しています。そのため、「aspect-ratio-block」クラスのdiv要素の横幅60%分が高さになります。
今回は、アスペクト比を維持した高さにしたいので padding-topプロパティの値は
で計算することができます。
アスペクト比が「横幅5:高さ3」のボックスを作りたい時は、padding-topプロパティの値は (3 ÷ 5) × 100 = 60% になります。
また、他のアスペクト比に対する高さは以下のようになります。
(9 ÷ 16) × 100 = 56.25%
「横幅4:高さ3」
(3 ÷ 4) × 100 = 75%
「横幅2:高さ1」
(1 ÷ 2) × 100 = 50%
「横幅3:高さ2」
(2 ÷ 3) × 100 = 66.67%
「横幅1:高さ1」
(1 ÷ 1) × 100 = 100%
「横2:高さ3」
(3 ÷ 2) × 100 = 150%
「横幅1:高さ2」
(2 ÷ 1) × 100 = 200%
画像や動画では、「横幅16:高さ9」や「横幅4:高さ3」の比率が一般的なため、padding-topプロパティの値が「56.25%」や「75%」になっている物を良く見かけます。
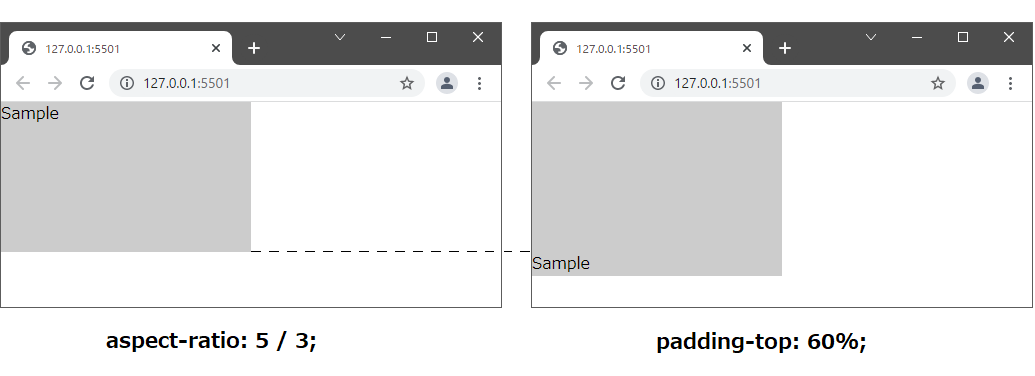
ここまでで、padding-topプロパティのパーセント指定の方法を説明しましたが、上記コードでは厳密にアスペクト比が維持されていません。
div内のp要素の分だけ縦幅が大きくなり、div要素の高さは「padding + p要素の高さ」になってしまっています。
以下の画像のように、aspect-ratioプロパティを使用した場合と比較すると一目瞭然です。
上記問題を防ぐために、子要素に「position: absolute;」をつけて対応します。
.aspect-ratio-block {
background: #ccc;
width: 50%;
position: relative;
}
.aspect-ratio-block::before {
content: '';
display: block;
padding-top: 60%;
}
.aspect-ratio-block p {
position: absolute;
top: 0;
}これで、padding-topプロパティと疑似要素beforeを使用したアスペクト固定ができました。
また、padding-topプロパティの代わりにpadding-bottomプロパティ、疑似要素beforeの代わりに疑似要素afterを使用しても同様にアスペクト比固定ができます。
まとめ
アスペクト比固定方法はいくつかありますが、簡単に設定できる aspect-ratioプロパティを使用するのがおすすめです。
では、最後にまとめておきます。
- アスペクト比(縦横比)は、横幅と高さの比率
- アスペクト比の固定方法は以下の3つ
- aspect-ratioプロパティを使用する
- 「height: auto;」を使用する
- padding-topプロパティと疑似要素beforeを使用する