beforeやafterで知られる擬似要素ですが、初心者の方はなんとなく使う場合が多いのではないでしょうか?
記述方法や使用場面をしっかりと理解した上で使用できているでしょうか?
なぜ疑似要素を使うのかなど、疑似要素の基本を詳しく解説します。
この記事でわかることは以下の通りです。
- 疑似要素とは?
- 疑似要素のメリット、デメリット
- 疑似要素before/afterの使い方と活用例
疑似要素とは?
擬似要素は、HTMLの記述に影響を与えずに、要素の一部に対してスタイルを適用できる指定方法です。
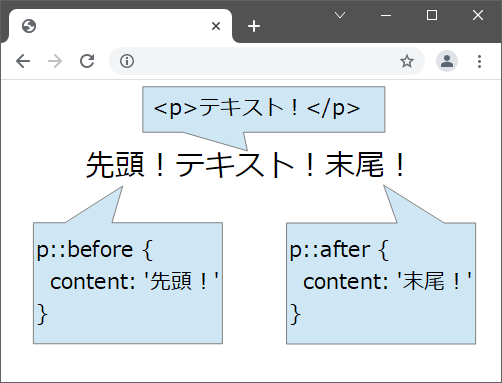
例えば、疑似要素beforeとafterのように、選択した要素の先頭や末尾に文章を追加したりすることができます。
このように、HTMLの要素を擬似的にCSSで設定するので、HTMLに手を加えることなく装飾を適用することができます。
疑似要素のメリット
疑似要素を使用するメリットは以下の2つがあります。
- HTMLコードをコンパクトに収まる
- SEO対策になる
HTMLコードをコンパクトに収める
疑似要素を使うことで、HTMLをコンパクトに収めることができます。
例として、下図のようにテキストにかぎ括弧を囲む装飾を考えてみましょう。

疑似要素を使わない場合、HTMLとCSSは以下のようになります。
<p><span>「</span>サンプルテキスト<span>」</span></p>
p span {
color: red;
}
かぎ括弧だけをspanタグで囲い、スタイルを適用しています。
疑似要素を使わない場合は、HTMLのコードが少し見づらい印象を受けます。
次に、疑似要素を使った場合は、HTMLとCSSは以下のようになります。
<p>サンプルテキスト</p>
p::before {
content: '「';
color: red;
}
p::after {
content: '」';
color: red;
}
疑似要素のbeforeとafterを使うことで、テキストの前後にかぎ括弧を入れてます。
疑似要素を使わない状態より、HTMLコードがすっきりしました。
SEO対策になる
疑似要素が便利なのは「HTMLコードを汚すことなく様々な表現ができる」ということです。
HTMLコードがコンパクトに収まるため、HTMLコード上のキーワードが情報量に埋もれずに、検索エンジンがそれらを認識しやすくなります。
検索エンジンは、CSSに追加した疑似要素のコンテンツの中身を見ていません。
そのため、擬似要素で表示上でのデザイン要素を増やしたとしても、適切に検索エンジンに認識させる効果があります。
疑似要素のデメリット
擬似要素は使う場所を間違えるとデメリットになってしまう場面があります。
例えば、新着ニュースに「新着」などのラベルを擬似要素を使って付け加えているWebサイトを見かけます。
これはよくない例です。疑似要素はHTMLに反映されないため、検索エンジンは、その記事が新着記事であるということを認識できないということが起こります。
Webサイトの内容に合わせて擬似要素を使用するかしないかの判断をするようにしましょう。
疑似要素beforeとafterの使い方
ここからは、良く使用される疑似要素beforeとafterの使い方を解説していきます。
疑似要素の書き方
疑似要素beforeとafterは以下のように書きます。
h2::before {
content: '内容';
/* スタイル指定 */
}
.example::after {
content: '内容';
/* スタイル指定 */
}
タグ名やクラス名、id名などの後に「::before」や「::after」をつけます。
擬似要素を設定した場合は、contentプロパティを必ず使用します。contentプロパティは必須なので、これがないと擬似要素は表示されません。
具体的な指定方法は後ほど詳しく解説します。
また、コロン(:)の数は2つ書かなければなりません。
CSSの最新規格であるCSS3では、疑似要素はコロン2つを書くルールとなっているからです。
以前の規格であるCSS2ではコロンの数が1つでした。
beforeとafterの違いは?
疑似要素beforeは、「要素の直前に内容を追加」します。
疑似要素afterは、「要素の直後に内容を追加」します。
上記の図のように、pタグの直前に何か追加したい場合は、疑似要素beforeを使用します。
また、pタグの直後に何か追加したい場合は、疑似要素afterを使用します。
疑似要素beforeとafterの活用例
ここからは、具体的な活用例を紹介していきます。
タイトルの前に英文を入れる
<body>
<h2 class="title">メニュー</h2>
</body>
body {
text-align: center;
}
.title::before {
content: "Menu";
display: block;
font-size: 50px;
}

このように本文の前に英文を入れることもできます。「display: block;」とすると、前後に改行が入るようになります。
「display: block;」に関しては以下の記事が参考になります。
-

-
参考【HTML】ブロック要素とインライン要素の違いをわかりやすく解説
Webサイトを作るために必ず理解しないといけないブロック要素、インライン要素。その違いを正しく理解していないと、Webサイト作成時に幅や高さ、余白指定がうまくいかないときがあります。 今回は、その2つ ...
続きを見る
記号で囲む
<body>
<p>サンプルテキスト</p>
</body>
body {
text-align: center;
font-size: 30px;
}
p::before {
content: '『';
color: red;
}
p::after {
content: '』';
color: red;
}

このように、contentプロパティに記号を入れることで、文章を記号で囲むことができます。
疑似要素も通常の要素と同様に、colorなどのスタイル指定ができます。
絶対配置での表示
<body>
<p>サンプルテキスト</p>
</body>
body {
text-align: center;
font-size: 30px;
}
p {
position: relative;
margin: 10px;
padding: 10px;
background-color: skyblue;
}
p:before{
content: 'ラベル';
position: absolute;
top: 0;
left: 0;
color: white;
font-size: 20px;
padding: 10px;
background-color: orange;
}

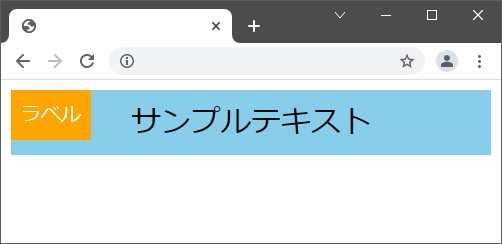
上記図のように「ラベル」と書かれた疑似要素を「position: absolute;」を使用して、絶対配置で表示することも可能です。
top、leftともに「0」を指定することで左上に配置しています。
アイコンフォント表示
FontAwesomeのアイコンフォントを疑似要素で表示させることもできます。
<head>
<link rel="stylesheet" href="styles.css">
<link href="https://use.fontawesome.com/releases/v5.15.4/css/all.css" rel="stylesheet">
</head>
<body>
<p>サンプルテキスト</p>
</body>
FontAwesomeを使用する場合は、まずheadタグ内にlinkタグを使用してスタイルシートを読み込みます。
body {
text-align: center;
font-size: 30px;
}
p {
background-color: skyblue;
}
p::before {
content: '\f0e0';
font-family: "Font Awesome 5 Free";
margin-right: 10px;
color: #fff;
}

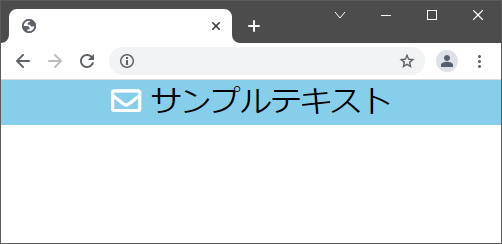
アイコンフォントを表示するには、font-familyプロパティに「Font Awesome 5 Free」を指定し、contentプロパティにアイコンのUnicodeを書きます。
今回は、FontAwesomeのこのメールアイコンを表示するために、contentプロパティに「\f0e0」を指定しています。
FontAwesomeを使用する方法は、別記事に詳しく書く予定です。
画像表示
<body>
<p>サンプルテキスト</p>
</body>
body {
text-align: center;
font-size: 30px;
}
p::before {
content: url("https://bit.ly/3nTMzTd");
display: block;
}

このように疑似要素で画像を貼ることもできます。
疑似要素で表示させた画像のサイズは「width: 30px」と書いても変更できないので注意してください。
画像サイズを変更したい場合は、background-imageプロパティで画像を指定し、contentプロパティを「content: '';」で空を指定します。
アンダーライン
疑似要素afterを使用することで、文字にアンダーラインを引くこともできます。
<body>
<p>サンプルテキスト</p>
</body>
body {
text-align: center;
font-size: 30px;
}
p {
display: inline-block;
position: relative;
}
p::after {
content: '';
position: absolute;
left: 0;
bottom: 0;
background-color: red;
width: 100%; /* 線の長さ */
height: 5px; /* 線の太さ */
}
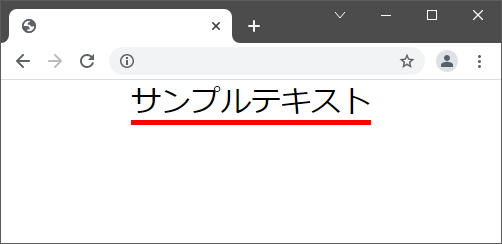
contentプロパティは空を指定し、widthとheightで線の長さと太さを指定します。
そして、「position: absolute;」を使用して文字の下側になるように、leftとbottomを「0」にしておきます。
そうすると、以下の画像のように文字の下にアンダーラインを引くことができます。

左右のライン
アンダーラインだけでなく、文字の左右にラインを引くこともできます。
<body>
<p>サンプルテキスト</p>
</body>
body {
font-size: 30px;
}
p {
display: flex;
align-items: center;
justify-content: center;
}
p::before,
p::after {
content: '';
border-top: 2px solid black;
width: 30px;
}
p::before {
margin-right: 10px;
}
p::after {
margin-left: 10px;
}

まず、pタグをFlexboxを使って上下中央揃えにします。そうすることで、疑似要素で表示する横線が上下中央になります。
疑似要素beforeとafterのborder-topプロパティで横線を書きます。横幅はwidthプロパティで指定します。
Flexboxについては以下の記事が参考になります。 Webサイトを作るために必ず理解しないといけないブロック要素、インライン要素。その違いを正しく理解していないと、Webサイト作成時に幅や高さ、余白指定がうまくいかないときがあります。 今回は、その2つ ... 続きを見る

参考【HTML】ブロック要素とインライン要素の違いをわかりやすく解説
まとめ
最後にまとめておきます。
- 擬似要素は、HTMLの記述に影響を与えずに要素の一部に対してスタイルを適用できる
- 疑似要素のメリット
- HTMLコードをコンパクトに収める
- SEO対策になる
- 疑似要素の使い方
- contentプロパティを必ず使用する
- コロンの数は2つ
- タグ名やクラス名、id名などの後に「::before」や「::after」をつける