CSS初心者のころは疑似要素のbeforeやafterを使用した時に、表示されなくてハマってしまった方は多いのでは無いでしょうか?
そんな方に、疑似要素が表示されない時の解決方法について解説します。
この記事でわかることは以下の通りです。
- そもそも疑似要素とは?
- 疑似要素が表示されない時の解決方法
疑似要素とは?
擬似要素は、HTMLの記述に影響を与えずに、要素の一部に対してスタイルを適用できる指定方法です。
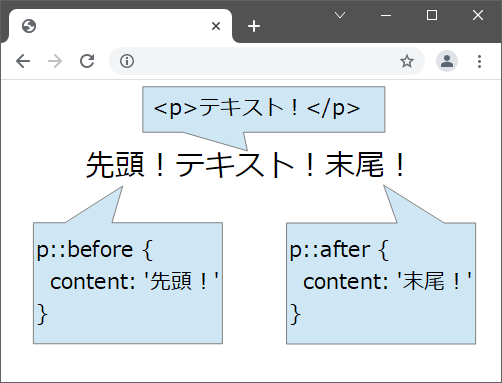
例えば、疑似要素beforeとafterのように、選択した要素の先頭や末尾に文章を追加したりすることができます。

このように、HTMLの要素を擬似的にCSSで設定するので、HTMLに手を加えることなく装飾を適用することができます。
疑似要素の使い方やメリットに関しては以下の記事が参考になります。
-

-
参考【初心者向け】CSSの疑似要素とは?メリットは?beforeとafterの使い方まとめ
beforeやafterで知られる擬似要素ですが、初心者の方はなんとなく使う場合が多いのではないでしょうか? 記述方法や使用場面をしっかりと理解した上で使用できているでしょうか? なぜ疑似要素を使うの ...
続きを見る
疑似要素が表示されない時の6つの解決方法
ここからは、疑似要素が表示されないときの解決方法を説明していきます。
実際に疑似要素を使用した時にうまくいかない場合は以下の6つを確認してみてください。
1)contentプロパティを指定する
疑似要素の表示には必ずcontentプロパティが必要です。
contentプロパティに文字を入れない場合でも、「content: '';」が必要になります。
/* 擬似要素 */
p::before {
content: ''; /* 必ず指定する */
}contentプロパティに指定できる値は、テキストや画像のURLを入れられます。
画像のURLを指定する場合は、パスが正しいことも確認しましょう。
/* 擬似要素 テキスト */
p::before {
content: 'テキスト';
}
/* 擬似要素 画像 */
p::before {
content: url("../image/img.png"); /* パスが正しいか確認する */
}2)ブロック要素 or インラインブロック要素にする
擬似要素はデフォルトがインライン要素となっています。
そのため、インライン要素の状態では、width、height、margin、transform などは効きません。
なので、「display: block;」もしくは、「display: inline-block;」を指定してあげましょう!
/* 擬似要素 NGパターン */
p::before {
content: '';
width: 100px; /* 効かない */
height: 100px; /* 効かない */
margin-top: 10px; /* 効かない */
}
/* 擬似要素 OKパターン */
p::before {
content: '';
width: 100px;
height: 100px;
margin-top: 10px;
display: block; /* widthやheight指定時は必要 */
}また、ブロック要素に変更しても、高さや幅の指定がなければ表示されません。
widthやheightも正しく設定しているか確認しましょう。
ブロック要素、インライン要素、インラインブロック要素については以下の記事が参考になります。
Webサイトを作るために必ず理解しないといけないブロック要素、インライン要素。その違いを正しく理解していないと、Webサイト作成時に幅や高さ、余白指定がうまくいかないときがあります。 今回は、その2つ ... 続きを見る HTML、CSS を学習していると「ブロック要素でも横並びにするにはどうするればいい?」「インライン要素の幅と高さを指定したいけど、どうやる?」などといった疑問がでてくると思います。 今回の記事は、そ ... 続きを見る

参考【HTML】ブロック要素とインライン要素の違いをわかりやすく解説

参考【CSS】インラインブロック要素の特徴と使い方をわかりやすく解説
3)親要素にposition指定をする
疑似要素に「position: absolute;」を指定している場合、基準となる親要素(基本的には疑似要素を付けた要素)に「position: relative;」を指定する必要があります。
もし、親要素に「position: relative;」を指定していない場合は、意図していない箇所に表示されてしまうことがあります。
そのため、親要素に「position: relative;」を指定しているか確認しましょう。
/* OKパターン */
p {
height: 100px;
position: relative; /* 親要素にrelative指定をする */
}
p::before {
content: 'テキスト';
position: absolute;
bottom: 0;
}4)z-indexプロパティに大きい数値を指定して前面に表示させる
疑似要素が他の要素の裏に隠れている場合があります。
そのため、z-indexプロパティに大きい数値を入れて、前面に表示させてやりましょう。
/* OKパターン */
p::before {
content: 'テキスト';
position: absolute;
bottom: 0;
z-index: 1000; /* 確認のため、一旦大きい数値を入れてみる */
}5)擬似要素の重複が無いか確認する
擬似要素は、1つの要素に対してbeforeとafterの各1つずつの計2個しか指定ができません。
同じ要素に対し、beforeやafterが2個以上指定されていないか確認してみましょう。
/* NGパターン */
p::before {
content: 'テキスト1';
}
p::before {
content: 'テキスト2';
}CSSでは下に書いてある方が優先されるため、上記の場合は「content: 'テキスト2';」の方が反映されます。
6)疑似要素が使えない要素ではないか確認する
<br>や<input>など閉じタグの無い要素には疑似要素を使うことができません。
これらの閉じタグが無い要素を「void要素」と言います。
「void要素」に疑似要素before/afterを指定していないか確認しましょう。
擬似要素が使えない「void要素」タグ
- <br>
- <img>
- <hr>
- <input>
- <select>
困った時の対象方法
以下あたりを試してみると、CSSが反映されていないのか、CSSの指定自体が間違っているのかなどの原因がわかりやすくなります。
疑似要素に限らず、CSSでハマった時にも試してみると良いでしょう。
- わかりやすい背景色(background-color: #000;)をつけてみる
- 幅(width)と高さ(height)を大きくしてみる
- contentプロパティに「文字です」のような分かりやすい文字を入れる
- 検証ツールで擬似要素before、afterが反映されているか確認する
以下に疑似要素beforeの表示確認用のサンプルを書いておきます。
疑似要素が表示さないときにお試しで使えますので参考にしてみてください。
<body>
<p>サンプル</p>
</body>/* 親要素 */
p {
height: 100px;
position: relative;
background-color: blue;
}
/* 擬似要素 */
p::before {
content: 'テキスト';
position: absolute;
display: block;
height: 100px;
width: 100px;
top: 0;
left: 20px;
background-color: red;
z-index: 100;
}まとめ
最後にまとめておきます。
疑似要素が表示されない時の解決方法
- contentプロパティを指定する
- ブロック要素 or インラインブロック要素にする
- 親要素にposition指定をする
- z-indexプロパティに大きい数値を指定して前面に表示させる
- 擬似要素の重複が無いか確認する
- 疑似要素が使えない要素ではないか確認する