今回は、cssの縦書きレイアウトの仕方を丁寧に解説していきます。
普段の横書きと違う点がいくつかあるので、実際に縦書きレイアウトをしようと思った際にうまくいかずにハマってしまうことがあります。
そこで、本記事を読むことで、スムーズに縦書きレイアウトの実装ができるようになります。
本記事でわかることは以下の通りです。
- CSSで縦書きレイアウトにする方法
- 縦書きレイアウトのハマりポイント
テキストを縦書きにするには?
CSSでテキストを縦書きにするには、「writing-mode」プロパティを使用します。
例えば、以下のように「div」や「p」要素に対して指定します。
div, p {
writing-mode: vertical-rl;
}「vertical」は縦方向、「rl」は「right(右)」から「left(左)」という意味です。
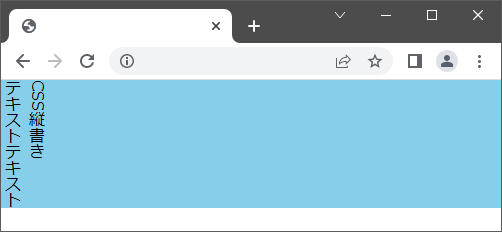
上記の指定を行うだけで、以下の図のようにテキストは簡単に縦書きになります。

writing-modeプロパティに設定できる値は以下の通りです。
writing-mode に指定できる値
-
horizontal-tb(初期値)
コンテンツは左から右へ水平に流れます。次の水平の行は、前の行の下に配置されます。 -
vertical-rl
コンテンツは上から下へ垂直に流れ、次の垂直の行は、前の行の左に配置されます -
vertical-lr
コンテンツは上から下へ垂直に流れ、次の垂直の行は、前の行の右に配置されます -
sideways-rl
コンテンツは下から上へ垂直に流れます。 垂直方向に並べられる書体を含むすべての文字を右へ横倒しにします。 -
sideways-lr
コンテンツは上から下へ垂直に流れます。 垂直方向に並べられる書体を含むすべての文字を左へ横倒しにします。
縦書き時のハマりポイント
ここからは、縦書きレイアウトの際にハマりやすいポイントを紹介していきます。
テキストが右寄せできない
「writing-mode: vertical-rl;」を指定した時の右寄せする方法は、以下の3パターンがあり、それぞれを詳しく解説します。
- 親要素に「text-align: right;」
- 親要素に「display:flex; justify-content: flex-end;」
- 子要素に「width: 100%;」
親要素に「text-align: right;」で右寄せ
通常の横書き時と同様に「text-align: right;」で右寄せにすることができます。
ただし、注意が必要です。
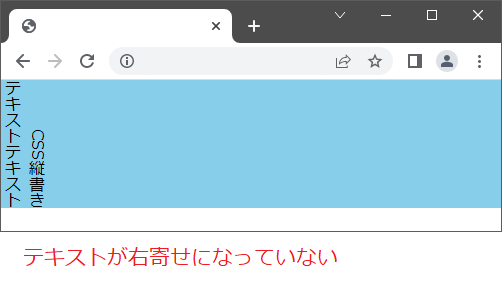
「writing-mode: vertical-rl;」を指定した要素に「text-align: right;」を指定すると、以下のようになり、右寄せになりません。
<div class="sample-box">
<p class="text">
CSS縦書き<br>
テキストテキスト
</p>
</div>.sample-box {
background-color: skyblue;
}
.text {
writing-mode: vertical-rl;
text-align: right;
}
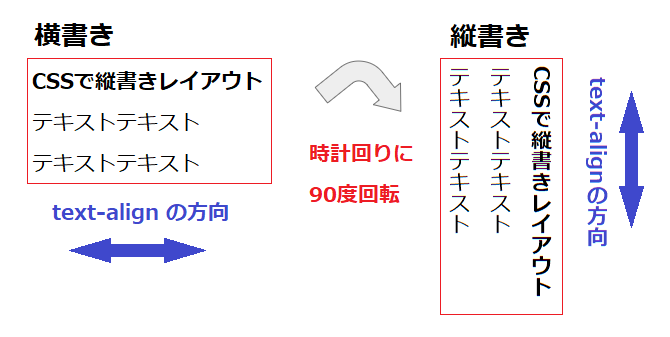
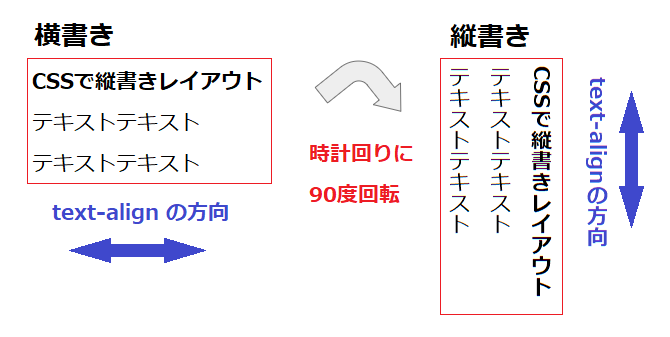
これは、「writing-mode: vertical-rl;」を指定したことで、「text-align」の方向が横から縦に変わっているためです。そのため、縦方向の下揃えになってしまっています。

この問題を回避するためには、「writing-mode: vertical-rl;」を指定した要素の親に対して、「text-align: right;」を指定します。
(「writing-mode: vertical-rl;」を指定した要素に「text-align」を指定しない)
.sample-box {
background-color: skyblue;
text-align: right;
}
.text {
writing-mode: vertical-rl;
display: inline-block;
}
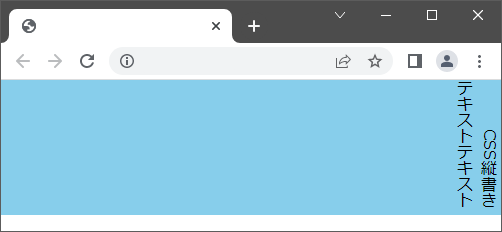
こうすることで、上の図のように正しくテキストを右寄せにすることができました。
(ただし、子要素にも「text-align: right;」が効いてしまっているため、右寄せ、かつ、縦方向の下揃えになってしまっている)
また、ブラウザによっては右寄せにならないことがあるため、「writing-mode: vertical-rl;」を指定した要素を「display: inline-block;」にしておきます。
親要素に「display:flex; justify-content: flex-end;」で右寄せ
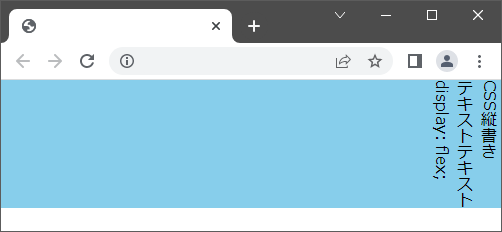
「text-align」と同様に、「writing-mode: vertical-rl;」を指定した要素の親に対して、「display:flex; justify-content: flex-end;」を指定することで、テキストを右寄せにすることができます。
<div class="sample-box">
<p class="text">
CSS縦書き<br>
テキストテキスト<br>
display: flex;
</p>
</div>.sample-box {
background-color: skyblue;
display: flex;
justify-content: flex-end;
}
.text {
writing-mode: vertical-rl;
}
Flexbox についての詳しい説明は以下のリンクを参考にしてください。
-

-
参考【FlexBoxで簡単に横並び】を実現!定番プロパティやレイアウトを解説
「display: inline-block;」でブロック要素を横並びにできますが、それよりも簡単に横並びにできるFlexbox。 この記事では、Flexboxの基本的な使い方とよく使われているプロパ ...
続きを見る
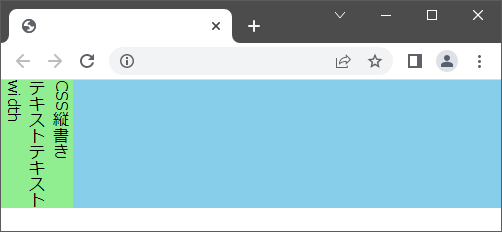
子要素に「width: 100%;」で右寄せ
「writing-mode: vertical-rl;」を指定すると横幅が100%ではなく内包する要素の幅になります。
<div class="sample-box">
<p class="text">
CSS縦書き<br>
テキストテキスト<br>
width
</p>.sample-box {
background-color: skyblue;
}
.text {
writing-mode: vertical-rl;
background-color: lightgreen;
}
上図の緑色の部分がテキスト部分の横幅で、テキストに合わせた幅になってしまっています。
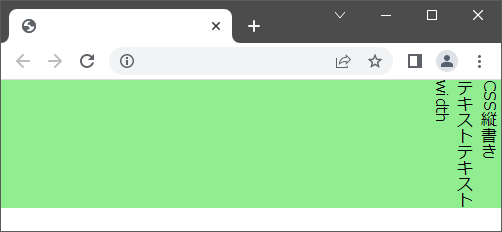
この問題を回避するために、「writing-mode: vertical-rl;」を指定した要素に対して、「width: 100%;」を指定します。
こうすることでも、テキストを右寄せにすることができます。
.sample-box {
background-color: skyblue;
}
.text {
writing-mode: vertical-rl;
background-color: lightgreen;
width: 100%;
}
テキストの縦方向の配置がうまくいかない
テキストの右寄せ時に説明したとおり、「writing-mode: vertical-rl;」を指定したことで、「text-align」を指定した時の向きが横方向から縦方向に変わっています。

この性質を利用して、「writing-mode: vertical-rl;」を指定している要素に対して、「text-align」を指定することで、テキストの縦方向の配置を行います。
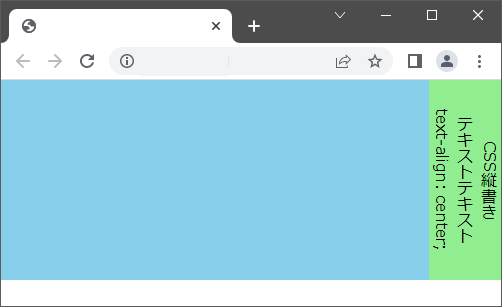
下記のコードは、テキストを縦方向に中央配置しています。
<div class="sample-box">
<p class="text">
CSS縦書き<br>
テキストテキスト<br>
text-align: center;
</p>
</div>.sample-box {
background-color: skyblue;
text-align: right;
height: 200px;
}
.text {
background-color: lightgreen;
writing-mode: vertical-rl;
display: inline-block;
height: 200px;
text-align: center;
}
複数の「p」要素が左から並んでしまう問題
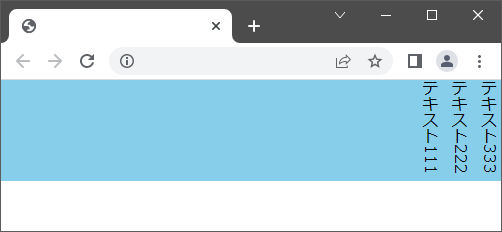
複数の「p」要素を HTML に書くと、縦書きにも関わらず、左から右に並んでしまいます。
<div class="sample-box">
<p class="text">
テキスト111
</p>
<p class="text">
テキスト222
</p>
<p class="text">
テキスト333
</p>
</div>.sample-box {
background-color: skyblue;
text-align: right;
}
.text {
writing-mode: vertical-rl;
display: inline-block;
}
これは、インラインブロック要素は左から右に横並びの性質があるためです。
インラインブロックに関しての詳しい説明は以下の記事を参考にしてください。
-

-
参考【CSS】インラインブロック要素の特徴と使い方をわかりやすく解説
HTML、CSS を学習していると「ブロック要素でも横並びにするにはどうするればいい?」「インライン要素の幅と高さを指定したいけど、どうやる?」などといった疑問がでてくると思います。 今回の記事は、そ ...
続きを見る
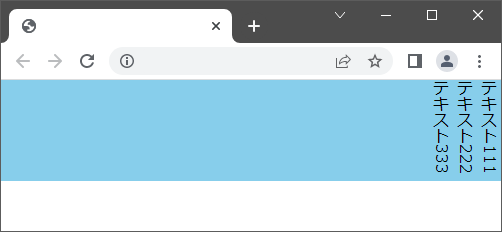
この問題を解決するために、複数の「p」要素の親に対して「writing-mode: vertical-rl」を指定します。
(複数の「p」要素に対して「writing-mode: vertical-rl」を指定しない)
また、「text-align」は「writing-mode: vertical-rl」を指定している親に対して指定しないといけないため、もう1段上の親となる「div」要素(sample-box-outer クラス)を追加します。
<div class="sample-box-outer">
<div class="sample-box">
<p class="text">
テキスト111
</p>
<p class="text">
テキスト222
</p>
<p class="text">
テキスト333
</p>
</div>
</div>.sample-box-outer {
background-color: skyblue;
text-align: right;
}
.sample-box {
writing-mode: vertical-rl;
display: inline-block;
}
.text {
}
こうすることで、複数の「p」要素は右から左に配置されます。
ブラウザごとに縦書きレイアウトが違う
writing-mode を使用した場合、ブラウザによって改行の位置が異なるようです。そのため、高さを指定した方が良いです。
また、ベンダープレフィックスを指定しておくと無難です。
<div class="sample-box">
<p class="text">
CSS縦書き<br>
テキストテキスト
</p>
</div>.sample-box {
background-color: skyblue;
text-align: right;
}
.text {
writing-mode: vertical-rl;
-webkit-writing-mode: vertical-rl;
-ms-writing-mode: vertical-rl;
display: inline-block;
height: 200px;
}英数字の向きがおかしい
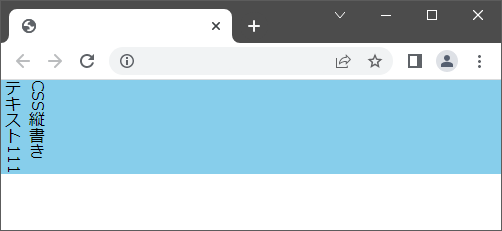
縦書きレイアウトの場合は、英数字の向きにも気をつけないといけません。
デフォルトでは、以下のように英数字の向きが右に90度回転した状態で表示されます。
<div class="sample-box">
<p class="text">
CSS縦書き<br>
テキスト111
</p>
</div>.sample-box {
background-color: skyblue;
}
.text {
writing-mode: vertical-rl;
}
縦書き時の英数字の向きは、「text-orientation」プロパティを使用することで変更できます。
「text-orientation」プロパティに設定できる値は以下の通りです。
text-orientation に指定できる値
-
mixed(初期値)
横書き用の文字を右に90度回転させ、縦書き用の文字は自然に配置します。 -
upright
横書き用の文字を、縦書き用の字形と同様に自然に (正立で) 配置します。 -
sideways
全行を横書きで書いて90度回転したように配置します。
「text-orientation: upright;」を指定することで以下の図のようになり、英数字の向きを変えることができます。
.sample-box {
background-color: skyblue;
}
.text {
writing-mode: vertical-rl;
text-orientation: upright;
}
まとめ
最後に、縦書きレイアウトで最小限必要なコードをまとめておきます。
- 親要素に「text-align: right;」、子要素に「display: inline-block;」
- 子要素に「writing-mode: vertical-rl;」
- 子要素に高さ指定
- 「text-orientation」で英数字の向きを指定
.sample-box {
/* 1)親要素にtext-align */
text-align: right;
}
.text {
/* 1)親要素にtext-alignしている場合は、inline-blockにしておく*/
display: inline-block;
/* 2)子要素にwriting-mode */
writing-mode: vertical-rl;
-webkit-writing-mode: vertical-rl;
-ms-writing-mode: vertical-rl;
/* 3)子要素に高さ指定 */
height: 200px;
/* 4)英数字の向き */
text-orientation: upright;
}